
Помните статью «Как поймать внимание клиента в тексте?». Она в свое время оказалась очень популярной в плане просмотров. Поэтому я и решил сделать продолжение. Благо тогда я рассказал далеко не все интересные приемы выделения важного в тексте на сайтах.
Сегодня я покажу вам новые приемы.
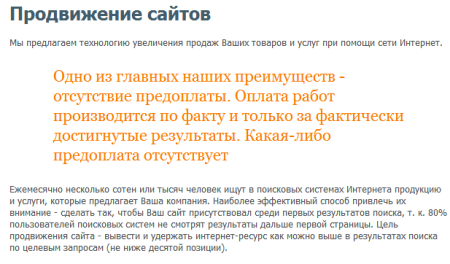
1) Центрированное выделение
Суть этого приема заключается в том, чтобы выделить цветом и шрифтом (размер) текст и центрировать его. Так он сразу же станет заметным и обратит на себя внимание. Хороший прием этого решения:

Как видите, выделенный текст сразу же бросается в глаза, быстро обращает на себя внимание. Очевидно, что посетитель сайта прочтет его в первую очередь.
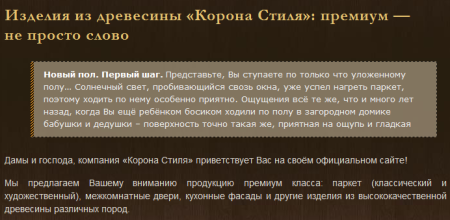
2) Контейнер
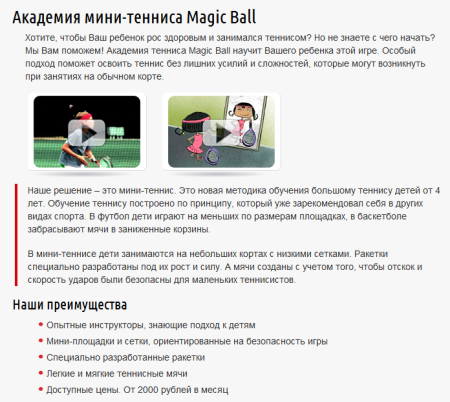
В предыдущей статье я показал, как можно выделить текст с помощью простой рамки. Это хороший прием для сайтов с белым фоном. Однако если фон оказывается другим, то лучшим вариантом станет использования контейнера. Это та же рамка, но только со своим задним фоном. Пример:

В данном случае рамка еще выделена с помощью окантовки на левой стороне. Оранжевый цвет делает ее заметнее.
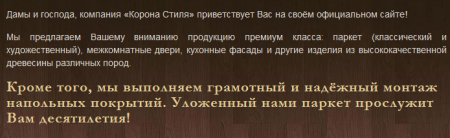
3) Выделение размером и цветом
В некоторых случаях текст можно выделить, просто изменив его цвет и размер шрифта. Здесь, конечно, нужно мастерство веб-дизайнера, чтобы такой ход смотрелся органично. Пример:

Зато этот прием позволяет сделать сильный акцент на нужном вам участке текста. Правда, не стоит им злоупотреблять, иначе эффект получится обратным.
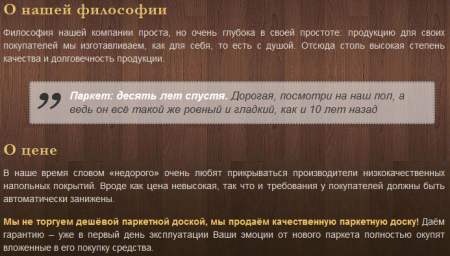
4) Цитата
Еще один вариант выделения – это цитата. Он несколько отличается по исполнению от контейнера тем, что подан в качестве цитаты. Вы, наверное, помните, как их оформляют бумажные журналы? Так вот это как раз такой случай.

5) Красная линия
Образно говоря. Она не обязательно должна быть красной. Речь идет о том, чтобы с помощью простой боковой линии выделить нужный абзац текста. Вот пример:
 `
`
Наглядно, четко.