
Amazon произвела незаметную революцию в мире планшетов. Пока об этом мало кто знает, но мне кажется, что через пару лет функцию «Mayday Button» скопирует большинство производителей.
Что же это такое?
Нажав на кнопку Mayday в своем планшете Kindle Fire, Вы по видеосвязи соединяетесь в реальном времени с представителем службы поддержки Amazon, отвечающим за планшеты Kindle. Т.е. если у вас возникнут какие-то проблемы или сложности с планшетом, то можно сразу же решить их по видеосвязи.
Больше не нужно рыть десятки статей в интернете, задавать многочисленные вопросы на форумах и звонить в случае неполадок в сервисный центр Amazon. Все можно решить прямо с планшета.
Джефф Безос обещает, что время ожидания специалиста службы поддержки составит не более 15 секунд. И я почему-то верю ему. Может и не сразу, но они сделают из этой функции важное конкурентное преимущество. Amazon всегда делает работу без спешки, внедряя сначала сыроватый продукт, а затем допиливая его (впрочем, так сейчас поступает большинство флагманов ИТ-индустрии).
В общем, возможности служб поддержки растут день ото дня. Пользователи, привыкшие к сервису гаджетов от лучших компаний мира, будут ожидать и от Вас чего-то подобного. Но как можно организовать консультации на сайте маленькой компании?
Об этом я расскажу Вас сегодня.
1) Телефон всегда перед глазами посетителя
По моему убеждению, телефон должен быть всегда перед глазами посетителя сайта. Для большинства услуг это основной тип контакта клиента с компанией. Телефон необходимо размещать в трех местах:
- В шапке сайта (или промо-тизере – иногда такая замена работает хорошо)
- В середине (в тексте или боковой колонке)
- В призыве к действию (футер сайта)

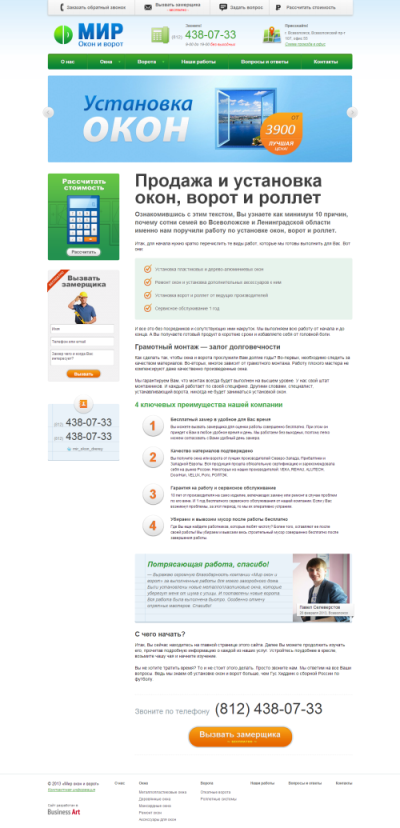
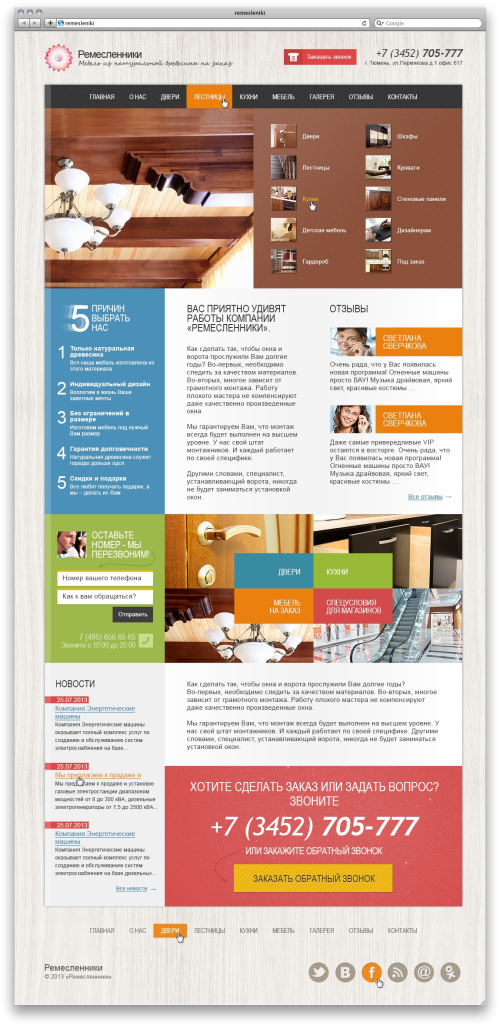
Здесь как раз телефон располагается в трех местах. Обратите внимание на верхний тулбар на сайте:

Такой тулбар не всегда намертво привязывают к шапке сайта. Он может сопровождать посетителя постоянно, когда тот прокручивает контент сайта вниз. В нем можно показывать и телефон.
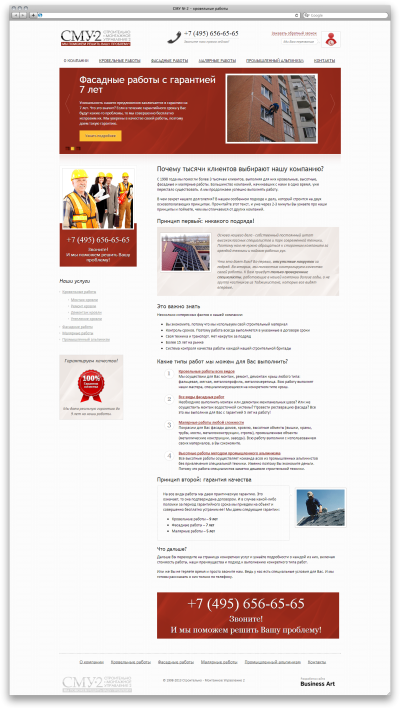
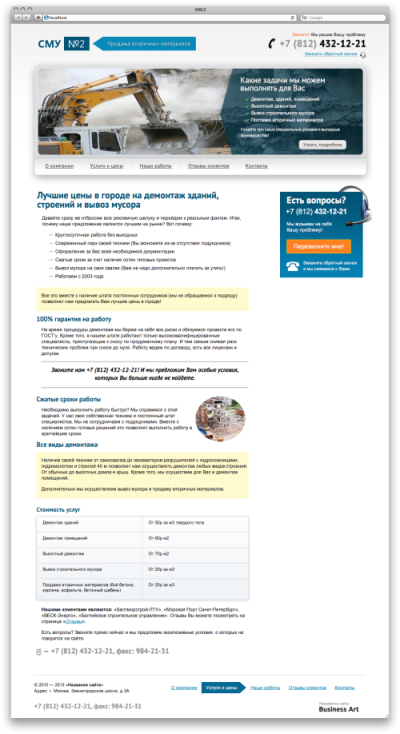
Телефон на сайте может быть представлен и в баннере (как раз когда речь идет про телефон в боковой колонке). Пример с еще одного сайта нашего клиента:

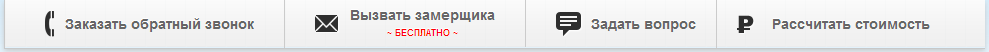
А при нажатии на баннер можно ставить функцию заказа обратного звонка. При этом можно сделать явный акцент на том, что баннер является призывом к действию с формой заявки:

Здесь это сразу же видно просто потому, что оранжевая кнопка «Перезвоните мне!» выделяется в баннере.
2) Заказать обратный звонок
Иногда потенциальный клиент хочет, чтобы вы позвонили ему. Заказ звонка – это в какой-то мере аналог формы заявки. Только от посетителя требуется заполнить гораздо меньше данных. Вот как мы реализовали заявку на заказ звонка для недавнего клиента:

Заказа звонка доступен в 3 местах:
- Шапка сайта
- Боковая колонка
- Конечный призыв к действию
Особенно это важно для целевых страниц – на них текста больше, поэтому между заказом звонка в призыве и им же в боковой колонке остается больше места.
3) Онлайн-чат
Для многих компаний – это важный помощник. Чаты неплохо работают для интернет-магазинов и массовых услуг. Посетитель может прямо на сайте задать вопрос и получить от поддержки исчерпывающий ответ. Проблема онлайн-чата в том, что он создает определенные ожидания. Поэтому если вы не готовы быстро реагировать на вопросы посетителей, то онлайн-чат вам только навредит.
У нас в студии онлайн-чат скорее вредил. Качество лидов с него было очень низким, а количество бесполезных вопросов просто зашкаливающим.
В итоге отказались. Просто нет лишних ресурсов на такую опцию.
4) Форма заявки
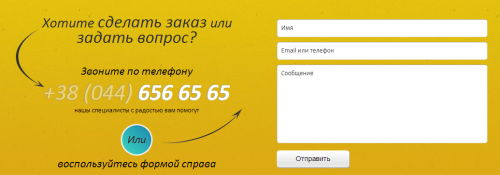
Это может быть кнопка в призыве к действию или же полноценная форма прямо на странице (под продающим текстом):

(кстати, кнопка здесь специально сделана серой, чтобы акцент был все же на телефоне – маленькая хитрость).
Форма может располагаться и в боковой колонке сайта.
5) Документация
Для некоторых услуг компании поставляют еще и документацию по использованию продукта. Мы сейчас тестируем замену PDF-документации на видео. Пока результаты обнадеживают. Вопросов гораздо меньше от клиентов по работе с сайтом. Будем дорабатывать видео и внедрять повсеместно.
У сложных услуг есть свои Wiki. Честно говоря, не уверен, что такая вещь нужна совсем уж малому бизнесу. Мы никогда не внедряли Wiki на сайты – такой необходимости просто не было.
А вот простые «Вопросы и ответы» часто присутствуют на сайтах наших клиентов. И с этих страниц идут заявки, поэтому можно с уверенностью сказать, что этот раздел востребован для многих услуг.
Итак, это основные способы, которые помогут потенциальному клиенту связаться с вами и задать любой уточняющий вопрос. Делитесь своими вариантами в комментариях.